- 转载请注明作者和出处:https://adolphmaster.github.io
- 文章地址:https://adolphmaster.github.io/2019/07/07/Hexo+GitHub搭建博客/
- 编 者:adolphMaster
[TOC]
Hexo+GitHub搭建博客
在参照众多大神在网络上的文章之后,自己终于弄出个东西来了,对于我这种爱折腾的人来说,将这各过程写下来,将来绝对用得到,如果还能帮助哪位同道中人,那实在是意外之喜,值得浮一大白!
① 前期准备
前期准备就不介绍了,这个随便搜,不会有出错的
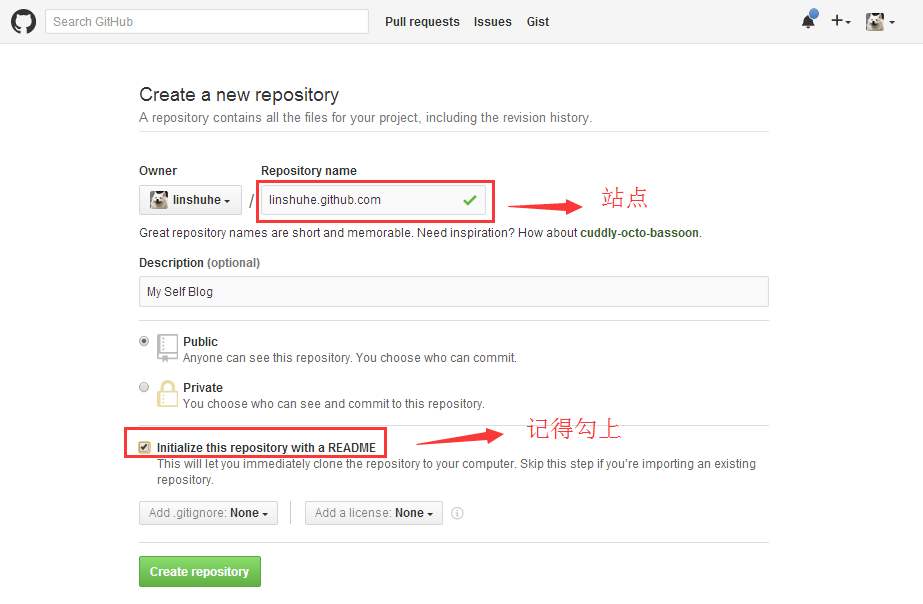
GitHub账号以及账号名.github.io的项目
例如,我的就是adolphmaster.github.io,这个也是将来我们访问页面的url,一定是账号名,选择Public,勾上初始化README文件选项,借用某位大神的图片,如下:

安装Git
安装node.js
②绑定GitHub
首先,我们需要给github添加SSH key,分两个步骤:生成SSH key和添加key到Github Pagesa.
生成SSH key:
1 | 打开Git Bash,在命令行中输入,输入完第一次输入文件名,之后几次等待输入可以直接按回车: |
其中这里双引号中填写的就是自己的邮箱地址,回车之后需要你输入文件名称已经密码,借用某位大神的图片:

经过以上的操作之后,在用户目录里会自动生成一个.ssh文件夹,下面会生成两个文件:ssh_key和ssh_key.pub,这两个分别是SSH key的私钥(不可泄露出去)和公钥(可以放心告诉任何人)。
1 | 我们可以用vim命令来查看公钥文件内容,借用某位大神的图片: |

可以看到公钥的ssh key是刚刚设定的邮箱地址作为后缀的,复制这段key,然后准备执行下一步。
添加key到Github Pages:用我们最开始注册的GitHub账号登陆GitHub主页面,点击右上角账号管理中的Setting选项,借用某位大神的图片:

进入到设置栏之后,选中SSH and GPG keys选项,然后向SSH keys栏中添加一个新的SSH key,借用某位大神的图片:
 Title可以自己任意定义,把刚刚复制的ssh_key.pub中的key复制到此处填写key内容的空白处,点击添加,借用某位大神的图片:
Title可以自己任意定义,把刚刚复制的ssh_key.pub中的key复制到此处填写key内容的空白处,点击添加,借用某位大神的图片:

添加完成后,可以看到SSH keys栏中多出了一个key,至此我们就完成了SSH key的生成和添加,借用某位大神的图片:

接下来我们通过msysgit测试一下连接:
1 | ssh -T git@github.com |
出现最后一句话或者类似成功的信息标志着SSH key添加成功,借用某位大神的图片:

这里报错的话,就回到 / 目录(跟目录,即cd / 回车)输入 ssh-add ssh_key,ssh_key为输入的密钥的文件名,
如果还系统提示:could not open a connection to your authentication agent
则需要执行一下命令:ssh-agent bash
再输入ssh-add ssh_key
1 | 中途可能要设置全局配置user.name 和user.email |
③ 搭建Hexo
1 | 全局配置设置到淘宝源: |
安装hexo插件
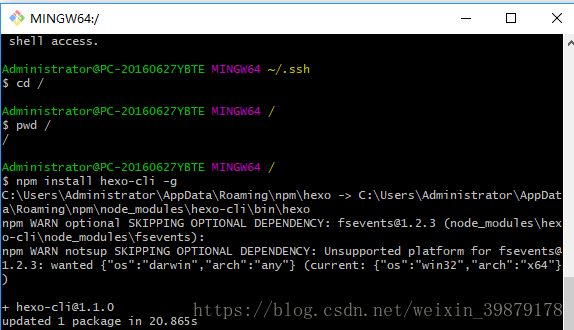
1 | 输入以下代码,借用某位大神图片: |

1 | 安装之后,输入以下代码: |
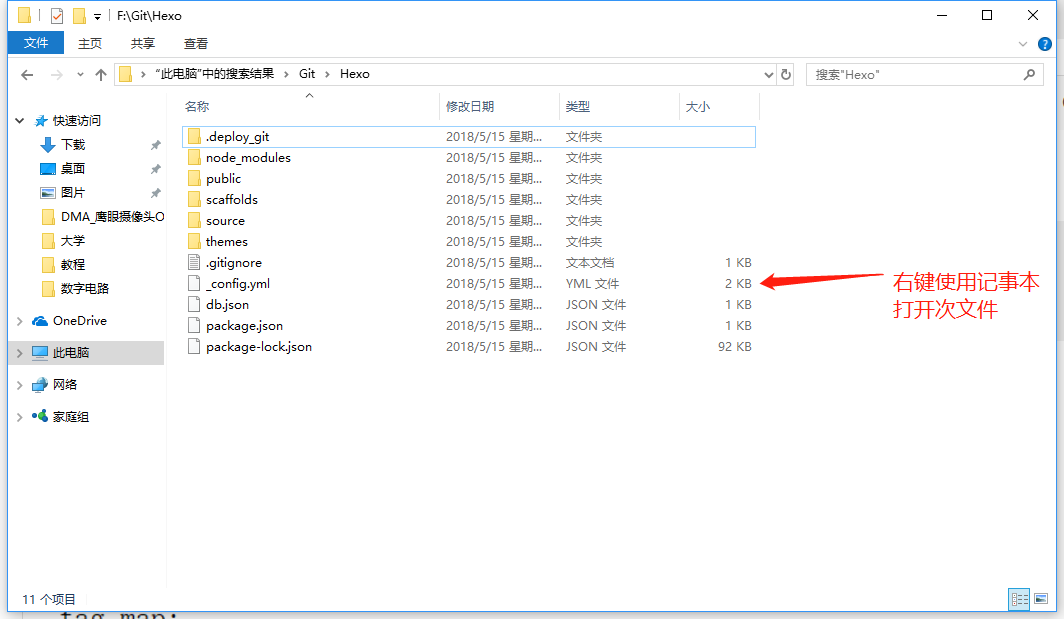
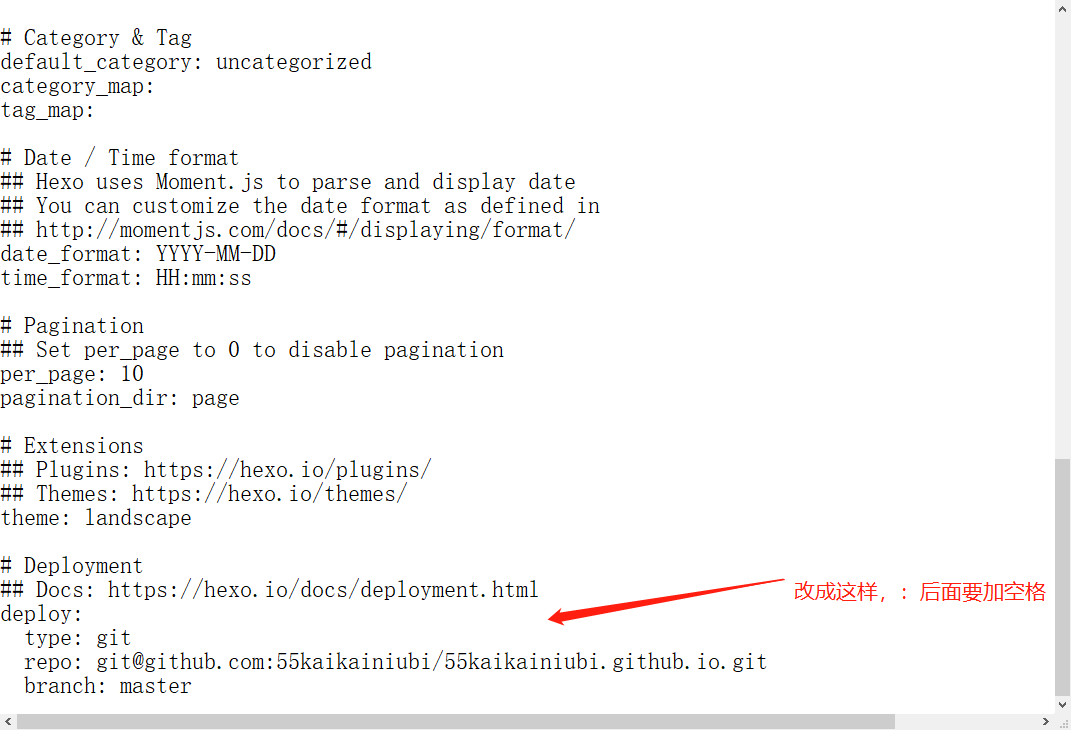
添加上传信息,借用某大神图片:


1 | deploy: |
再将gitbash部署hexo到github
1 | hexo deploy |
设置自己博客的功能(Next主题设置)
开始使用next主题
下载主题
启用主题
选择Scheme
设置语言
设置菜单
······